When publishing images to the web, you should usually use either .png or .jpg formats. The major difference between the two is that .jpg employs a lossy compression method, meaning that you can create smaller files by using a larger amount of compression, but you image quality will suffer. On the other hand, .png employs a lossless compression method, meaning that data is not lost as you increase the compression ratio.
Another difference, which is often viewed as minor, but which is sometimes very important in web design, is that .png supports transparency, whereas .jpg does not.
Neither supports animation, as .gif files do, but if you really want animation, you should use actual video files, rather than a static image file that only emulates movement.
Number of Colors vs. File Size
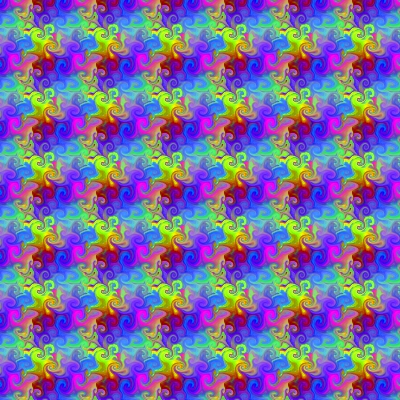
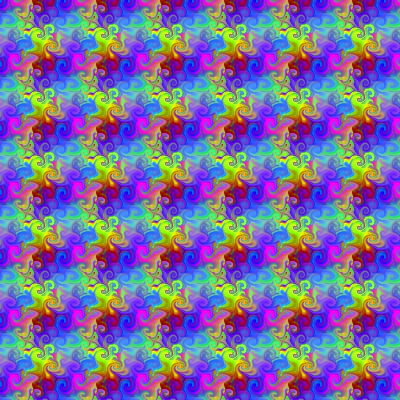
Because both of these formats employ compression (although in different ways), the size of a file is directly related to the number of colors it contains. As an example, I created a 400×400 image in GIMP, filled it with a pattern and save it as a .jpg file with no compression:

I then used a Gaussian blur set at 200px to greatly reduce the number of qualities as well as the complexity of the image:

That’s a huge difference in file size. 14.5kb as opposed to 187kb represents an images that is 92% smaller.
The difference in .png file sizes is not as significant. Here’s the original image in .png:

Right away, we notice that an equivalent .png image is one-third the size of the .jpg file. The blurred image in .png looks like this:

The difference between the two .png files is not quite as dramatic: the blurred image is just over 50% smaller than the original. However, the original .png image is considerably smaller, with no noticeable difference between the two images. (Download them and view them in your favorite image viewer to see if you can find any differences.)
Conclusion
If you want smaller file sizes, there are two ways you can accomplish this:
- Use less complex images. A picture of a cloudless blue sky will have a smaller file size than a picture of a cloudy sky. The smaller the clouds and the greater the contrast in the clouds, the larger the file size will be.
- Use .png instead of .jpg files for web images other than photographs.
Further Resources
Wikipedia has articles on both .jpg and .png. You can also visit the Joint Photographic Experts Group, who developed .jpg, as well as the Portable Networks Graphics page.
 This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.Permalink for this article:
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.Permalink for this article:https://iswpw.net/2012/07/17/jpeg-files-a-small-experiment/
