I’ve wanted to create a plugin for WordPress for some time now. I have plenty of ideas for them (mostly scholarly or academic uses). The only problem is I don’t have enough knowledge of how WordPress operates to really accomplish that. What I know about PHP is not much.
However, I was a biology major in college, so I have a fair amount of skill at dissecting things. Sometimes it’s easier to learn how to code by looking at something someone else has done, rather than sitting through a bunch of boring lessons learning stuff that is minimally interesting and only useful until you’ve accumulated a lot of it. Learning to code is largely about learning how to solve problems, so it’s helpful to have problems to solve. Examining how someone else coded something immediately gives you two problems to solve: what did they do, and how did they do it?
He’s Dead, Jim
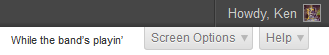
I went to the simplest plugin out there: Matt’s Hello Dolly plugin. The only thing this plugin does is to insert random lines from Louis Armstrong’s “Hello Dolly” in the top right corner of your admin page, or in the top left corner if you have an RTL installation:

While that’s cool, it doesn’t really speak to my inner geek. (I’m wearing a Star Trek shirt as I write this, so… you know.) What I thought would be cool would be to use to insert random lines from Star Trek: The Original Series.
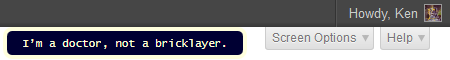
That’s easy. All you have to do is create a copy of the plugin (which I named “hes_dead_jim.php”), open it up and replace all the “Hello Dolly” lines with lines fromStar Trek. I also restyled it just a little.

Easy enough. But what happens if someone wants to have both “He’s Dead Jim” and “Hello Dolly”? Matt uses a number of custom functions (okay, two) to make this plugin work. So I created my own function names and used those in my plugin. Now both plugins will play nicely with each other.
Another problem is that they are both attached to the same action hook, so they show up side by side. I needed to add another function (in this case, WordPress’s [code]is_plugin_active()[/code] function to see if “Hello Dolly” has been activated, and to echo a [code]<div>[/code] that will clear the float that “Hello Dolly” appears in. That effectively sends “He’s Dead, Jim” to the next line if both plugins are active.
The code looks like this:
// If "Hello, Dolly" is activated, move the output of this plugin
// to a new line
if (is_plugin_active('hello.php')) {
echo "<div style=\"clear:both;\"></div>";
}
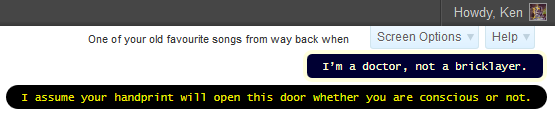
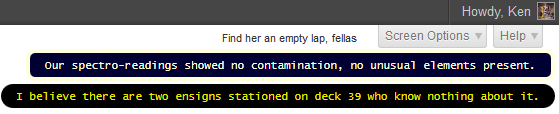
And the output looks like this:

Nifty, huh?
Make It So
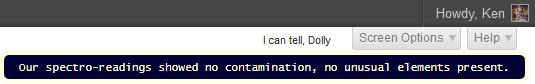
As much as I liked that, I also wanted to create a similar plugin that would produce lines from Star Trek: The Next Generation. That was easy enough that I had energy left over to style it a shade differently. The results were oddly satisfactory to me:

Gallery
I originally thought that I would use only one of these at a time. However, I find that the three of them together sometimes produce intriguing juxtapositions.
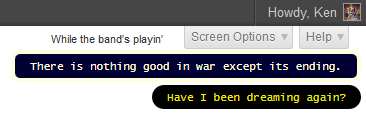
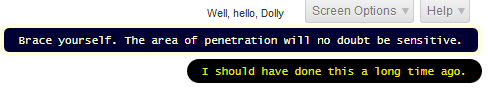
For example, you don’t have to imagine a world without prejudice. With a holodeck, you can experience it in virtual reality:
Sometimes they reflect a mistake we may have made with past relationships:
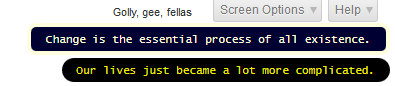
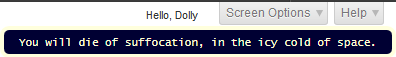
Maybe the reason a relationship went south is that we made the wrong assumptions:
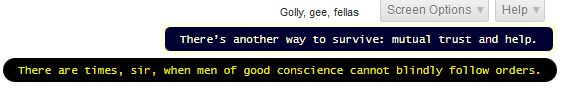
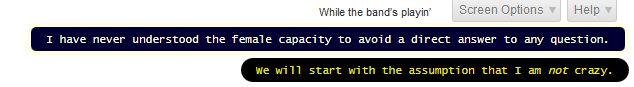
Sometimes it seems to comment on the foreign policy of larger nations:
Sometimes it suggests an as yet unrealized hope:

Or a plan of action:

Other times it reminds of lessons learned during our teen years:

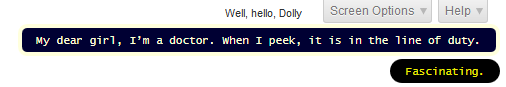
Sometimes they are mildly suggestive:

or a little more than mildly suggestive:

or incredibly suggestive:

But mostly, it’s just funny in its directness and bluntness:

The Next Step
I may eventually submit these to the WordPress plugin repository, but that would mean learning how Subversion works. One thing at a time.
 This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.Permalink for this article:
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.Permalink for this article:https://iswpw.net/2012/07/24/in-which-i-kind-of-learn-how-to-create-a-wordpress-plugin/





Hi kjolde,
Thanks for this post!!
I was just wondering if you could please teach how to make something to ‘Float’ along with the scrolling just like on the left top, there is a Donate button which scrolls down automatically.
Have you built any plugin for that?
Thanks,
Shivanandana.
That’s just CSS positioning:
#ID {
position: fixed;
top: 5px;
left: 5px;
}